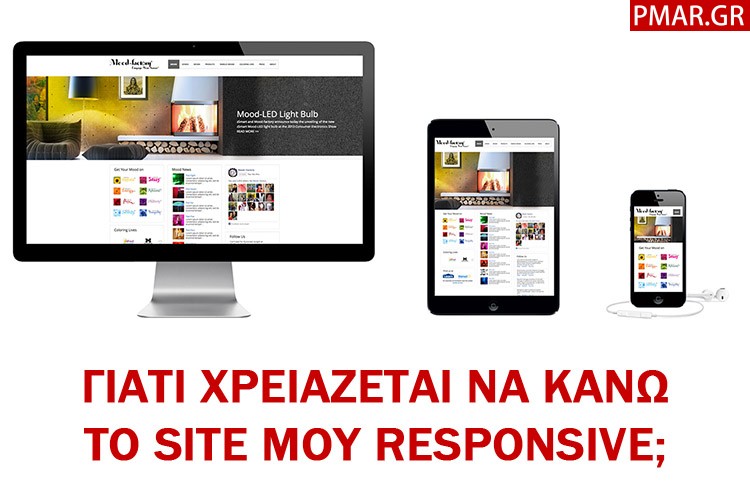
Γιατί χρειάζεται να κάνω το site μου Responsive;
Τα τελευταία χρόνια η επισκεψιμότητα σε ιστοσελίδες από κινητές συσκευές και tablet στον παγκόσμιο ιστό, έχει αυξηθεί κατά κόρον. Άρα είναι πλέον απαραίτητο η ιστοσελίδα μας να είναι responsive, δηλαδή να “εφαρμόζει” και να παρουσιάζεται σωστά σε όλες τις αναλύσεις οθόνης.
Το responsive web design έχει αλλάξει αρκετά τα τελευταία χρόνια και επηρεάζει όλες τις ιστοσελίδες καθώς και την κατάταξη τους στις μηχανές αναζήτησης. Διαβάστε παρακάτω τι μπορείτε να κάνετε για να είναι το site σας responsive.
Τι σημαίνει Responsive Web Design;
Responsive web design είναι η τεχνική που φτιάχνουμε ιστοσελίδες και δουλεύουν σε κινητές συσκευές, tablet και οθόνες υπολογιστών desktop. Πριν μερικά χρόνια οι ιστοσελίδες σχεδιάζονταν μόνο για υπολογιστές desktop και laptop αποκλειστικά.
Τη στιγμή που εμφανίστηκαν τα smartphones και τα tablet, αυτό άλλαξε εξ’ολοκλήρου. Υπάρχουν εκατοντάδες διαφορετικές αναλύσεις οθονών, οπότε είναι αδύνατο να σχεδιαστεί μια ιστοσελίδα που να έχει στόχο μια συγκεκριμένη ανάλυση. Αυτό ακριβώς λύνει το responsive web design το οποίο καλύπτει πάρα πολλά εργαλεία, τεχνικές και άλλες πηγές κώδικα.

Σχεδιάζουμε πρώτα για τα κινητά
Πλέον, πριν αρχίσουμε να σχεδιάζουμε μια ιστοσελίδα για την οθόνη του υπολογιστή μας, προτιμάται οι web designers να ξεκινούν το σχέδιο πρώτα από τα κινητά και επειτά σε tablet και desktop. Αυτό λέγεται mobile first web design ή Mobile SEO Friendly web design.
Οι λόγοι είναι οι εξής:
- Η χρήση internet μέσω web browsers για κινητά τηλέφωνα έχει παρουσιάσει τεράστια αύξηση και είναι πολύ πιθανό στο μέλλον (αν δεν έχει ήδη γίνει) να ξεπεράσει και τη χρήση desktop υπολογιστή
- Οι μικρές οθόνες των κινητών, “αναγκάζουν” τους web designers να συγκεντρωθούν σε πιο συγκεκριμένα πράγματα, καθώς δεν υπάρχει χώρος για το sidebar, διαφημίσεις και άλλο περιφερειακό περιεχόμενο που “γεμίζει” την ιστοσελίδα.
- Οι κινητές συσκευές έχουν περισσότερες δυνανότητες από υπολογιστές desktop, όπως οθόνες αφής, GPS και άλλα.
Μπορεί να σας φανεί δύσκολο στην αρχή αλλά με τη βοήθεια της google μπορείτε να βρείτε αρκετούς οδηγούς που θα σας βοηθήσουν να αρχίσετε.
Δείτε περισσότερα για Web Design:
- 8 Guidelines for Exceptional Web Design, Usability, and User Experience
- Τι θα χρειαστείτε για να φτιάξετε μια πετυχημένη ιστοσελίδα;
- 5 web design tips
- 21 Συμβουλές για τέλειο web design
- ΟΡΟΙ ΧΡΗΣΗΣ
- ΠΑΡΟΥΣΙΑΣΕΙΣ SITES
- ΠΡΩΤΗ ΘΕΣΗ GOOGLE ΠΡΩΤΗ ΣΕΛΙΔΑ GOOGLE
- Πώς Να Μετατρέψετε Το Πάθος Σας Σε Επικερδή Επιχείρηση
- Πώς Να Μετατρέψετε Το Πάθος Σας Σε Επικερδή Επιχείρηση
- ΥΠΗΡΕΣΙΕΣ SEO ΒΓΕΙΤΕ ΣΤΗΝ ΠΡΩΤΗ ΣΕΛΙΔΑ ΤΗΣ GOOGLE
- ΧΡΗΣΙΜΕΣ ΙΣΤΟΣΕΛΙΔΕΣ ΣΤΟ ΙΝΤΕΡΝΕΤ